|
1. Lines, anglesOne of the most important elements of the composition is the framework of the object, i.e. rough linear marking, which separates the object from the background. When working with large-scale graphics, the designer rarely cares about highlighting of objects with additional lines. This is not needed because of the scale: even low contrast objects do not blend into a single whole. Pixel graphics is different. Two variants are possible: either foreground and background colors must be from different sides of the color wheel, or the object must be separated from the background by contrast lines and shadows. I would like to dwell on lines in more detail. If we return again to the large scale graphics, we can note that in order to highlight contours, we can use any (including the most complex) angles, Bezier curves and borders. In any case, the line will look ideal thanks to anti-aliasing. When decreasing the image scale to the size of an icon, situation changes greatly. When every single pixel is equally important and can change the overall appearance of the composition, anti-aliasing is simply unreasonable. It comes that you should think about the possible line angles. The angle you choose for the line, specifies the step for this line. This means that each line consists of basic elements, the combination of which determines its accuracy and esthetics.
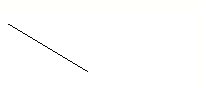
For example, a 18-degree angle consists of many small 3-pixel lines connected using a 1-pixel downshift: This is how almost every line looks like. Basic element followed by joining followed by another basic element. However, not every angle makes the line look attractive and not annoying.
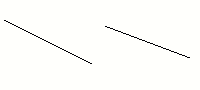
For example, here are 25 and 20-degree angles: It can be easily seen which line is more attractive. The 25-degree angle makes a line containing equal 2-pixel basic elements. The 20-degree angle has a basic element containing of three lines: 3-pixel, 3-pixel and 2-pixel. The angle is more complex, thus, when not supported by other visual effects, it creates a feeling of untidiness: the basic elements have contrast which is too strong to escape the human eye. Here we can come to the first conclusion. The most “correct” angles must make as simple basic elements as possible. Thus, the ideal angles are 0 and 90 degrees. In them, 1-pixel basic elements are joined without downshift and form even lines. Less ideal are angles which form basic elements of 1, 2, 3 pixel with 1-pixel downshift. Of course, the lines will not be even, but the human brain will process the image and present to the user what you intended to show to him. Also, the following angles can be considered correct (but at a stretch): angles with basic elements consisting of unequal lines shifted by more than 1 pixel.
For example: It is the time to touch another issue. In the previous paragraph, I intentionally defined angles with basic elements of 1, 2 and 3 pixels as correct. Such small lines, especially when a large number of them is joined, look like a single whole. But what happens if we increase the basic elements to 10 or 20 pixels?
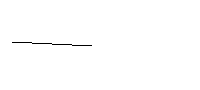
Here is an example: It can be clearly seen that the line loses its integrity. It is not a single line anymore; it is a combination of several lines, located near each other. Hardly any designer wants its composition to look inconsistent. Thus, we come to the second conclusion: if you use small angles, which make long basic elements, it must be justified and employed with maximum caution. And, finally, the last thing I wanted to mention about lines. I already wrote that the basic element should be as simple as possible.
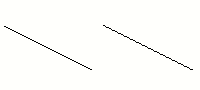
For example, a 25-degree angle can be drawn in the two (of course more of them exists) following ways: In the first case the basic element is a 2-pixel line. In the second case, it consists of three lines: 3-pixel, 2-pixel and 1-pixel. The same angle but the image is different. The complex basic element made the line untidy. Such examples can be made for almost any angle, so in your works, make sure to simplify as much as possible.
2. ColorIt can be said without an exaggeration that the color is the main element of your work; improper or badly balanced colors can kill even the most creative idea. What can we say about the color in miniature graphics? First, there is a clear rule: if the picture looks bad when reduced to grayscale, it means the colors that were selected are wrong. This rule is valid not only for icons but for the entire graphic design. Second, you will probably unable to use safe RGB. Of course, you may use internet colors only, but this ties you hand and foot. Gradients, shadows, dithering and many other tricks will not be available to you. Third, try to increase the portion of “flat” color. The more evenly colored parts without diffusion and jumps your composition has, the more clear it looks. Icons are too small and the excess usage of special effects makes the picture look dirty. Fourth, gradients. This is a great tool which can change the appearance of any composition. Besides esthetics, gradients are an ideal way to get rid of the “broken line” effect (lines with too long basic elements). But be careful when using them since too many gradients can kill the flat color, and be unable to fit into the gif palette. Fifth, shadows and flares. All rules for applying shadows and flares in icon design are completely identical to the rules of the general graphic design. The only thing I would like to note: draw everything by hand. Don’t use filters, make all shadows and flares in a separate layer and then edit its transparency. When using filters, you almost never know what the result will be. It is bad when you don’t control the process of creating of a composition. It is worse if you don’t control it when drawing miniatures. And, finally, sixth. Nuancing is the key aspect of icon design, which greatly affects the visual appearance of the composition. When the blue human eye in the picture has the size of 1 pixel, increase the color saturation. For example, instead of 0, 131, 159 make 71, 195, 242. It doesn’t matter that the human eye can’t have this color; in the first case it will look like a gray dot, but in the second case it will really be a blue eye. Thoroughly control the picture, do not allow the optical illusions to spoil your work. It is OK if something is not consistent from the technical point of view, but the entire composition must be perfect.
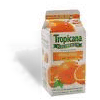
As an example, I pictured the packet of juice standing in front of me. The picture has flat color, gradients with broken lines, shadows and flares and nuances.
3. FontIf I wrote about something other than icon design, this chapter wouldn’t fit into an entire book, but the size of compositions restricts fonts too. The size of letters becomes the main issue as opposed to their beauty. Almost in any case, unless the letters are the primary part of the composition, the font size must be decreased to the largest extent possible. In principle, almost any design studio has its own font with little characters. Such a font can be created in several hours. You can browse the internet and collect your own collection of very interesting fonts. First of all, I would recommend you to download the DS Pixel and Seventen 7 from the Vedi website as well as the entire series of fonts from the Lakmus Lab website. If you don’t need a new font, small typesizes of Arial and Verdana may do. As a last resort, you can draw the necessary letters yourself. There are not many rules there. First, letters cannot be less than 5 pixels high or less than 3 pixels wide.
Example: Second, letters cannot use anti-aliasing. It transforms the text into an incomprehensible mixture of pixels. Though, there are no rules without exceptions and the 5-point Arial looks rather readable. |
|
|
|
Copyright © 2006-2022 Aha-Soft. All rights reserved. |
|